If you are like us, you are in HubSpot day in and day out. There have been some days when we couldn't help but think, "there must be a way to do what we need to do quicker". Well in true iGoMoon fashion, if we see an issue and it doesn't come with the tools to work with, we're going to build them and solve it.
This is what we did to speed up our HubSpot development workflow and we're over the moon to get to share it with the HubSpot developer community.

Enter HubSpot Fields JS
If you're here, then you probably love HubSpot almost as much as we do, and when creating and maintaining the fields.json files for modules, they can quickly become long, tedious to read and difficult to update over time. "Fields JS" gives you the ease of working with webpack with your HubSpot modules.
Our tool allows developers like you to create a more consistent content editing experience across all modules in your theme. We wanted to provide developers a simple way to create "single sources of truth" for fields and field groups that are repeated throughout the theme.
Let's take a look at our HubSpot Fields JS tool in a bit more detail together.
We're always looking for skilled developers at iGoMoon. Try our HubSpot Developer Coding Task and connect with us on our careers page.
How does HubSpot Fields JS work?
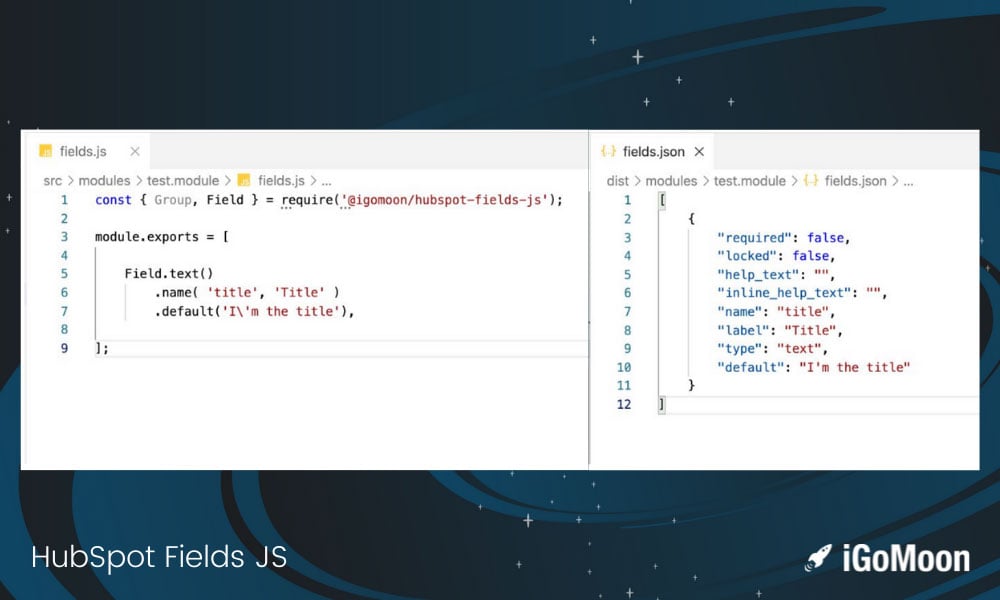
The package makes using JavaScript to generate HubSpot module fields.json files on local development straightforward.
Within your modules, you create a fields.js file in place of fields.json and during compilation, the plugin will convert your fields.js files to fields.json that can be uploaded to your HubSpot Account. After copying to the dist folder, the plugin will search your "dist" folder for fields.js and then replace those with transformed fields.json files.

A HubSpot Field JS hypothetical
Like many HubSpot partners, iGoMoon creates and manages custom themes for our customers. For example, after creating a new theme, it may contain 15 modules. As an experienced developer your job is to not only build modules that look nice for the end user but also build modules that are easy to use and have an excellent user experience for your content editors.
It all starts out clean and crisp, organised into groups and your content editors know just where to find things. e.g You have a specific background decorator option built into all your modules.
Awesome! You've completed your theme! But, hang on....the customer loves your work, but they want to add a new option to the background settings of the module stack....Grrrreat.
While this may seem like a pretty easy fix, it’s much more time consuming and likely to cause problems than it appears to be. You not only need to create the functionality but you also need to go into each module's fields.json file and add the new configuration option. When you then have to multiply this task by 15+ modules...it's no longer a "pretty easy fix". This is going to take forreverrrr.
Over time though, as modules are often updated at different times, this user experience is no longer consistent. Some of them are neatly organised into groups for flexibility and other things are slimed together. Now, when your content editors, go to update the module, they don't know what to expect or where to find specific fields.
Don't worry, iGoMoon's Fields JS tool is here to help!
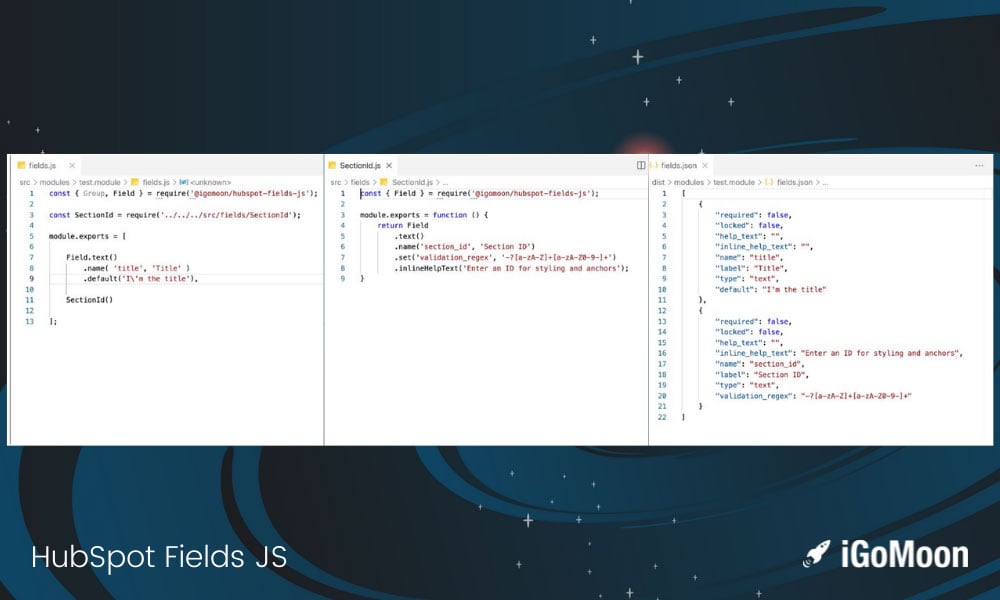
What's the best feature of all? Hubspot Fields JS allows you to abstract your fields into partials. Giving you the ability to create common fields once, and then pull them into any Fields-JS enabled module that you like. Removing the pain from constant duplication and allowing you to make global changes by just changing a single partial file.
The example below creates a text field partial with a validation regex for an id attribute, then in 2 different module fields.js file, that partial is pulled in and inserted.

iGoMoon's inspired by HubSpot's developer community
iGoMoon’s mission is to help ambitious tech companies that use their website strategically to drive growth. We live and breathe HubSpot and being Certified in Advanced CMS Implementation we are constantly improving our development process to better serve our customers.
We love being part of such a knowledgeable community of like-minded individuals who are working on some pretty impressive projects themselves. Notice our highly intentional use of the word *impressive...and here's why!
Just last week we attended HubSpot's Developer Day, where we learned about the Spin Group's project Parachute. A webpack plugin they built which allows developers to create JSON files that they can import and bundle together in order to create module field.json files.
Sound familiar? 😆
Yup! We thought we were the special ones with an mmhmm you guessed it, impressive new tool to present the community, but it turns out we weren't necessarily winning this space race.
We'd like to applaud the Spin group and BJ Szyakowski for the incredible amount of work they put into Parachute and for sharing your thoughts and knowledge oh how we can improve our own tools.
On that bombshell, we're certain that other teams just like Spin Group are working on bigger and better tools that will soon help us speed up our workflows even more and help take our projects to the moon.
iGoMoon's Lead Developer Frank Fava walks you through HubSpot Field JS

We're so lucky that we get to share our Fields JS tool with you all!
If you have any questions or thoughts, reach out to us here. 😄